LoopNet design system and documentation
Collaboration across market verticals necessitated a revamped design system to keep teams in sync.

Highlights
Key takeaways
- LoopNet and CoStar shared branding elements but had no common design system
- I built a system of centralized documentation and components
- This led to product, design, and engineering teams working more cohesively
Intro
Get in the loop
LoopNet (a division of CoStar Group) is the leading commercial real estate marketplace, connecting tenants and investors to available property for sale and lease. Like Zillow, but for offices, warehouses, restaurants, and the like. I was Senior Design Manager for this project.
Objective
Come together, right now
A few years prior, the flagship CoStar Group verticals (CoStar, LoopNet, Apartments.com, BizBuySell, and Land.com) had undergone a rebranding in which they shared several common visual elements. Product teams were provided with high level guidelines that applied across digital and physical surfaces, but nothing nearly comprehensive enough to approximate a design system.
As LoopNet and CoStar product teams began collaborating on projects that spanned both systems, it became obvious that we needed a more robust, centralized set of guidelines for product and engineering teams to work with.
Process
Docs or it didn't happen
Fortunately, both the LoopNet and CoStar design teams were using Sketch, and on the LoopNet side of things we had already created and been using a design system for our platform. The missing piece was a centralized location that both teams could publish to and make accessible to engineers and stakeholders. Both teams were also using Invision (💀RIP) to create and present prototypes, and they offered Design System Manager (DSM) as a tool for publishing components, documentation, and code.
I worked with both teams to align on how we were going to use the tool, and then my team and I went to work publishing LoopNet components, documenting guidelines for usage, and working with engineers to provide code samples where applicable. To supplement the components and usage documentation, I pulled in work I had done previously to document our design principles and customer usage metrics like device/viewport/browser segments.
Results
Everything in its right place
Our DSM instance became the single source of truth as designers across both teams worked on the LoopNet platform. It also served as a great tool for onboarding new designers and engineers, and an ongoing resource for QA teams to assess which platforms/breakpoints/browsers to prioritize in their testing.
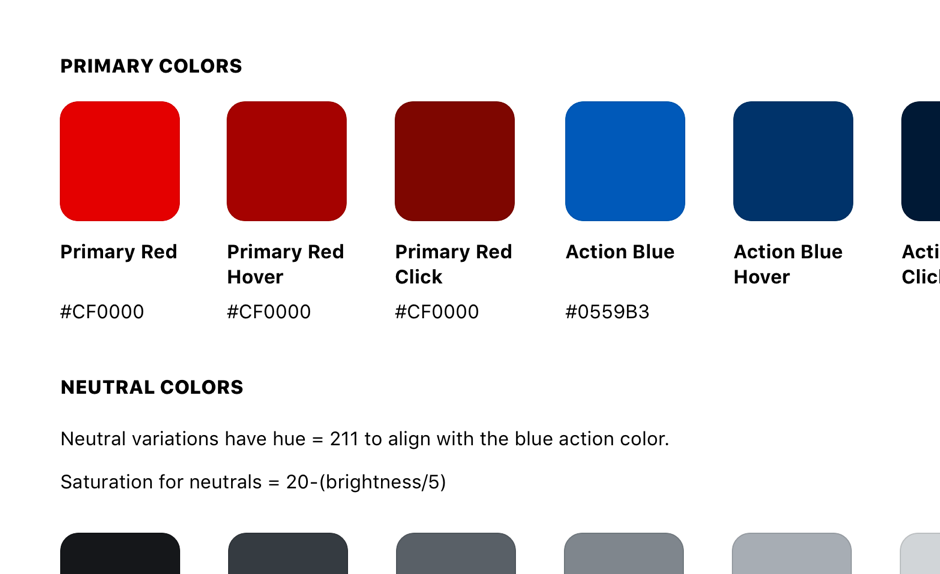
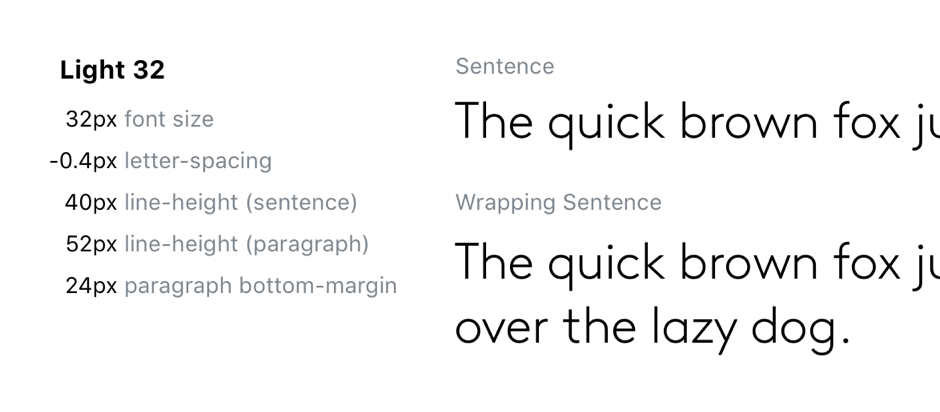
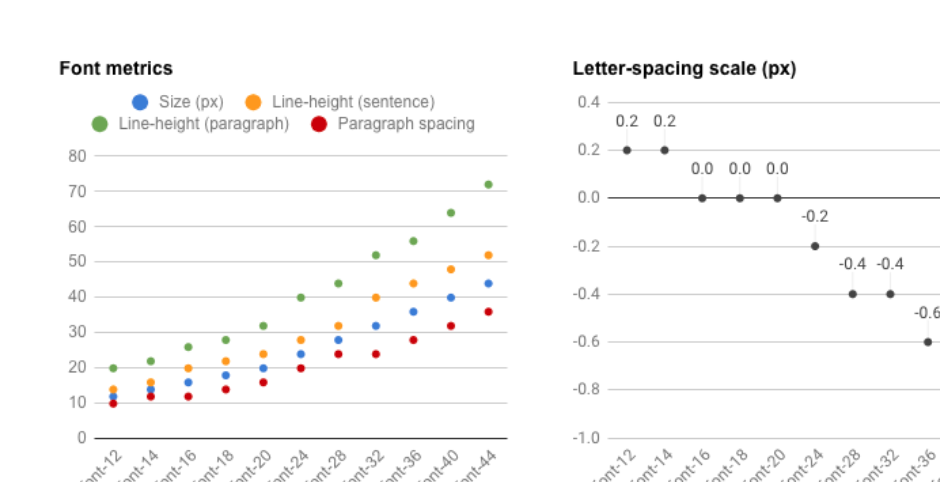
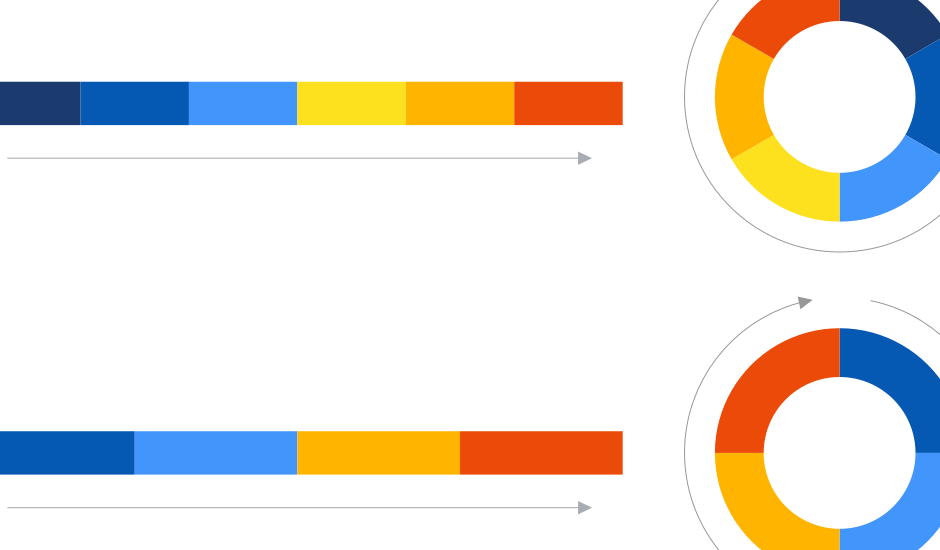
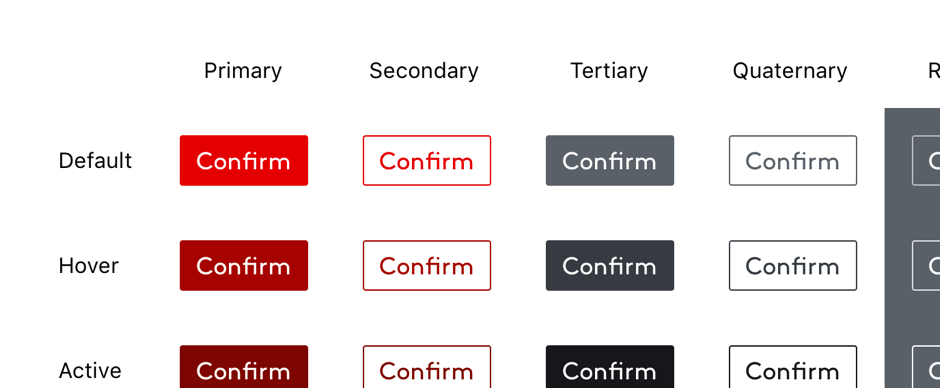
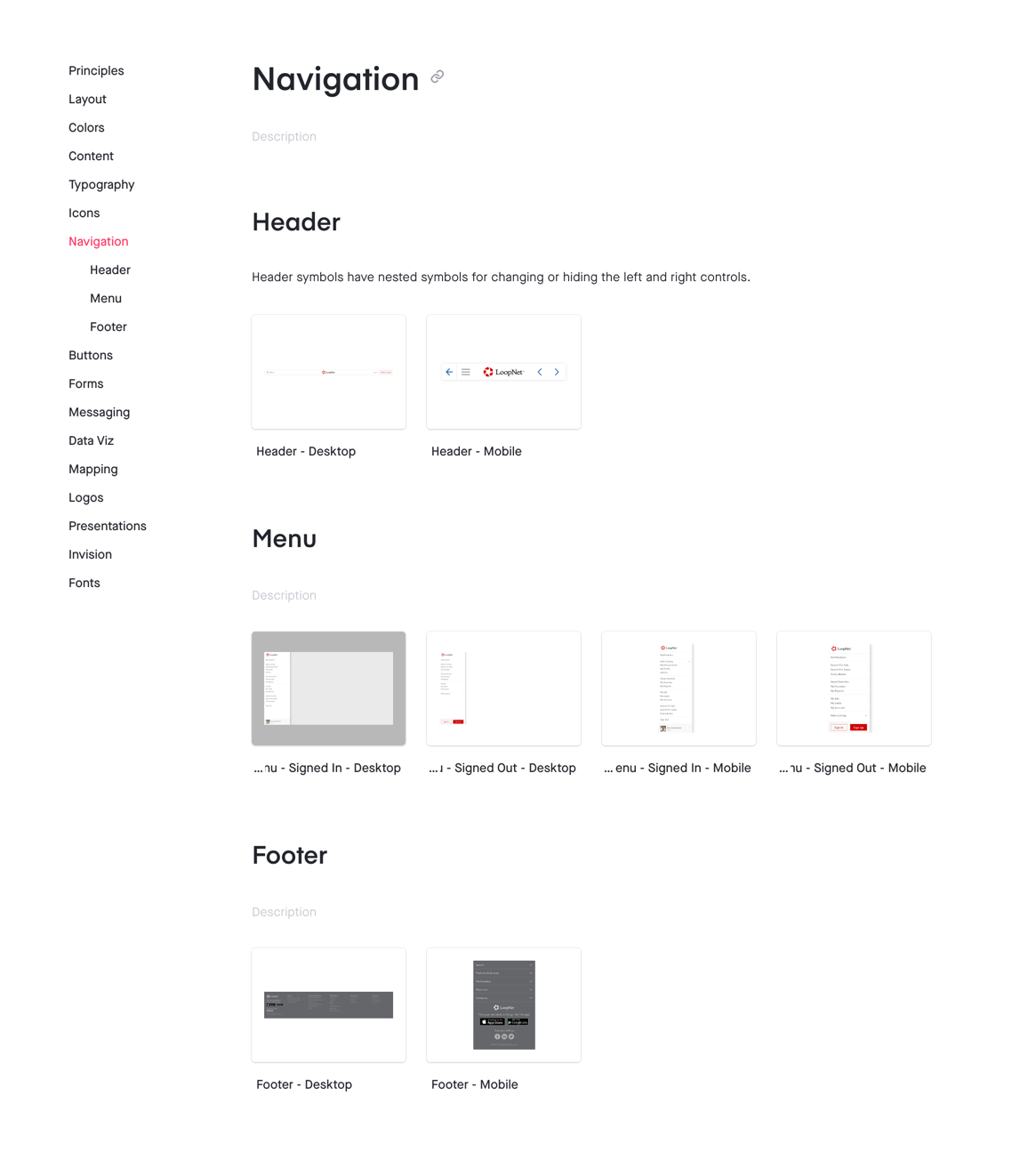
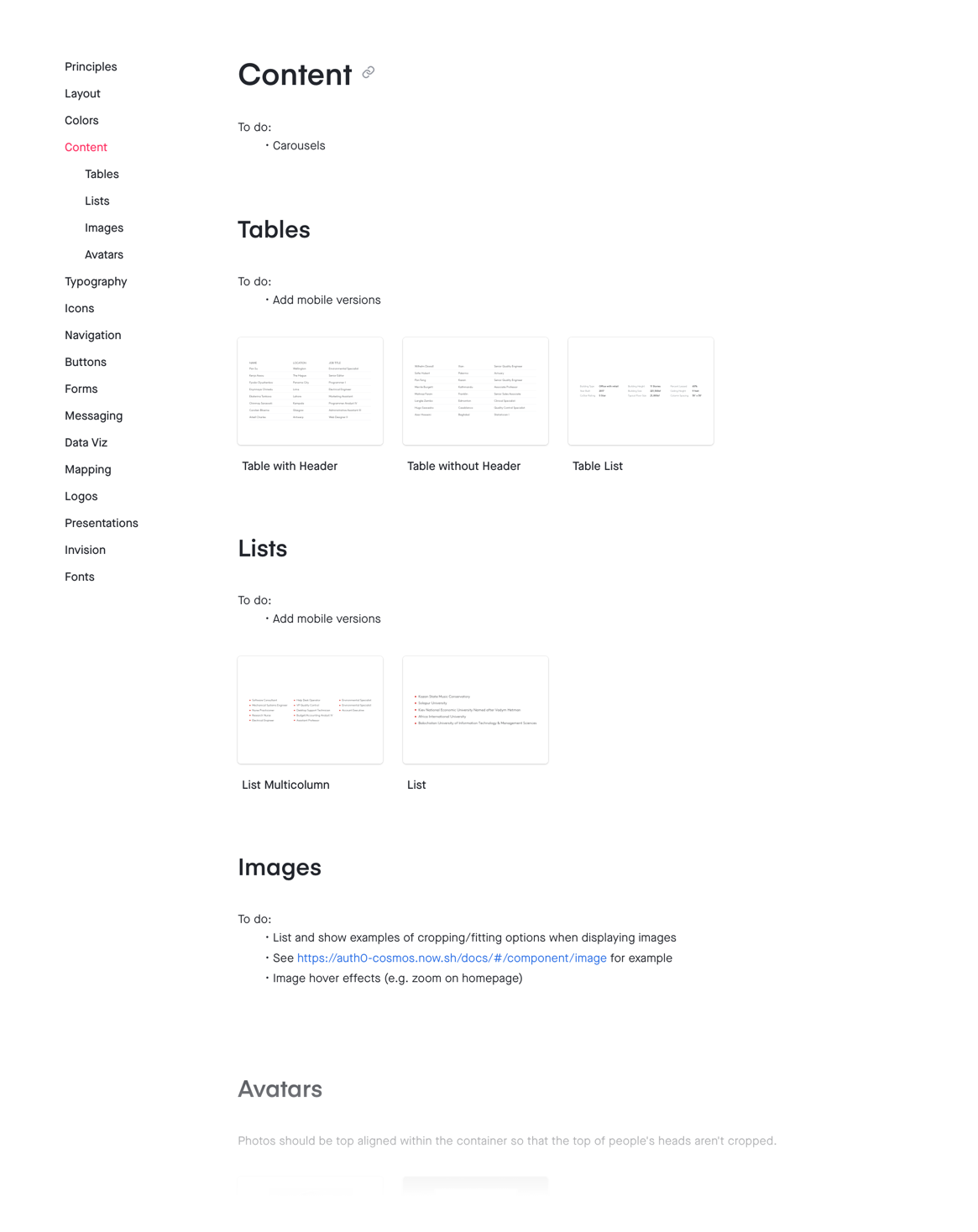
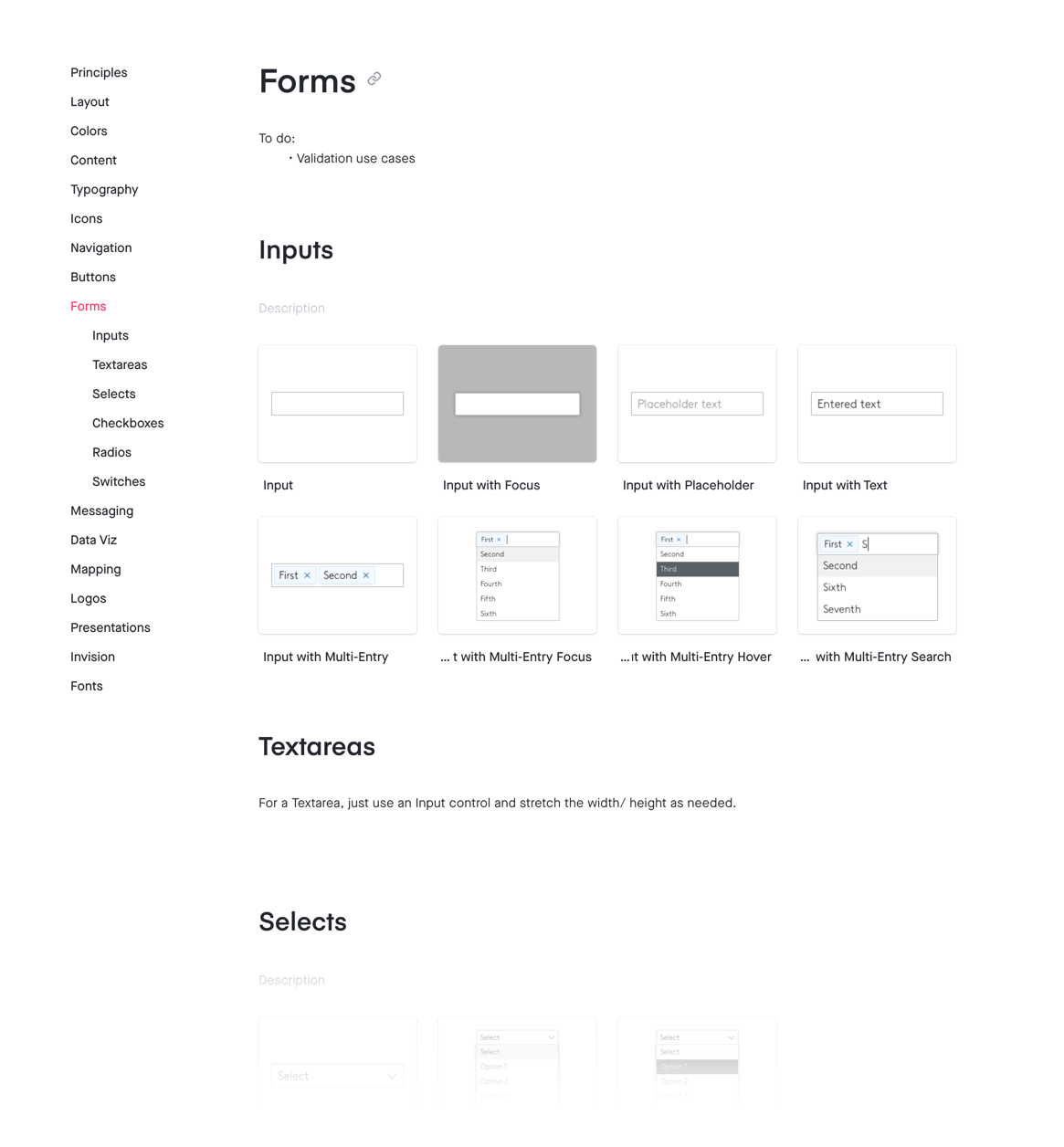
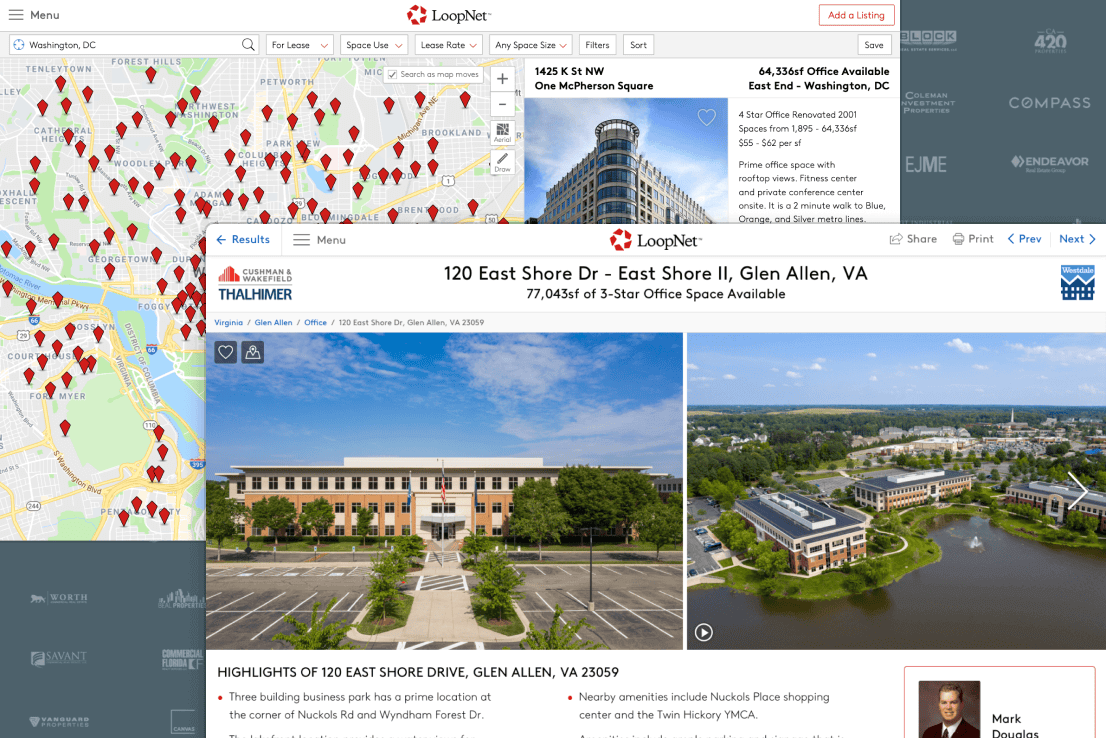
Selection of key components from the Sketch library that drove consistency across the core pages.
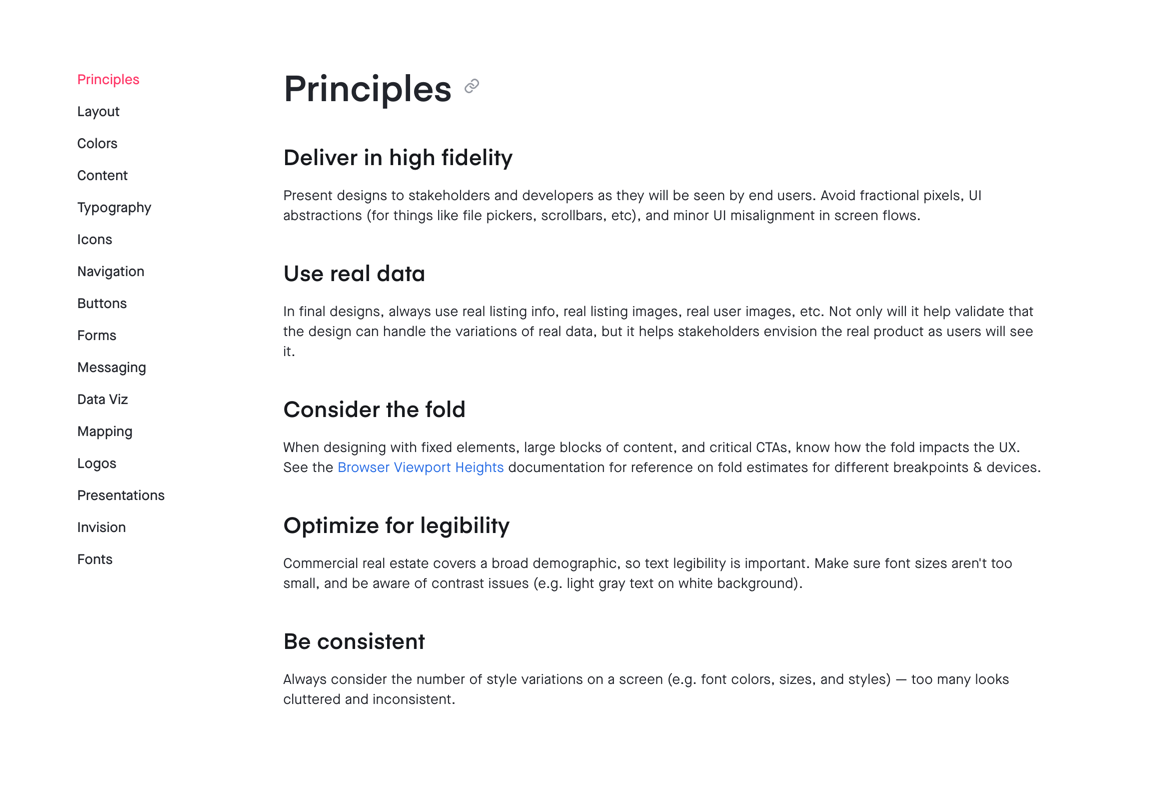
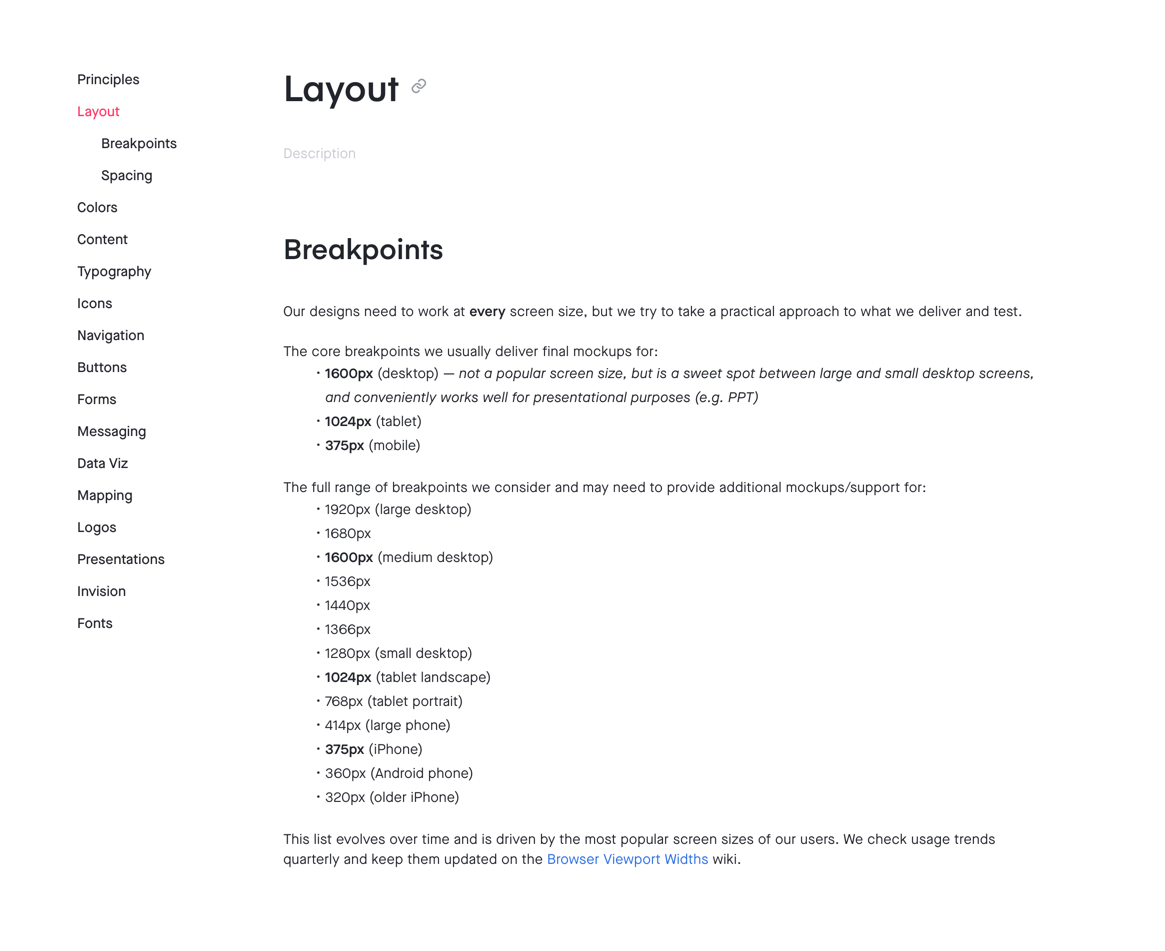
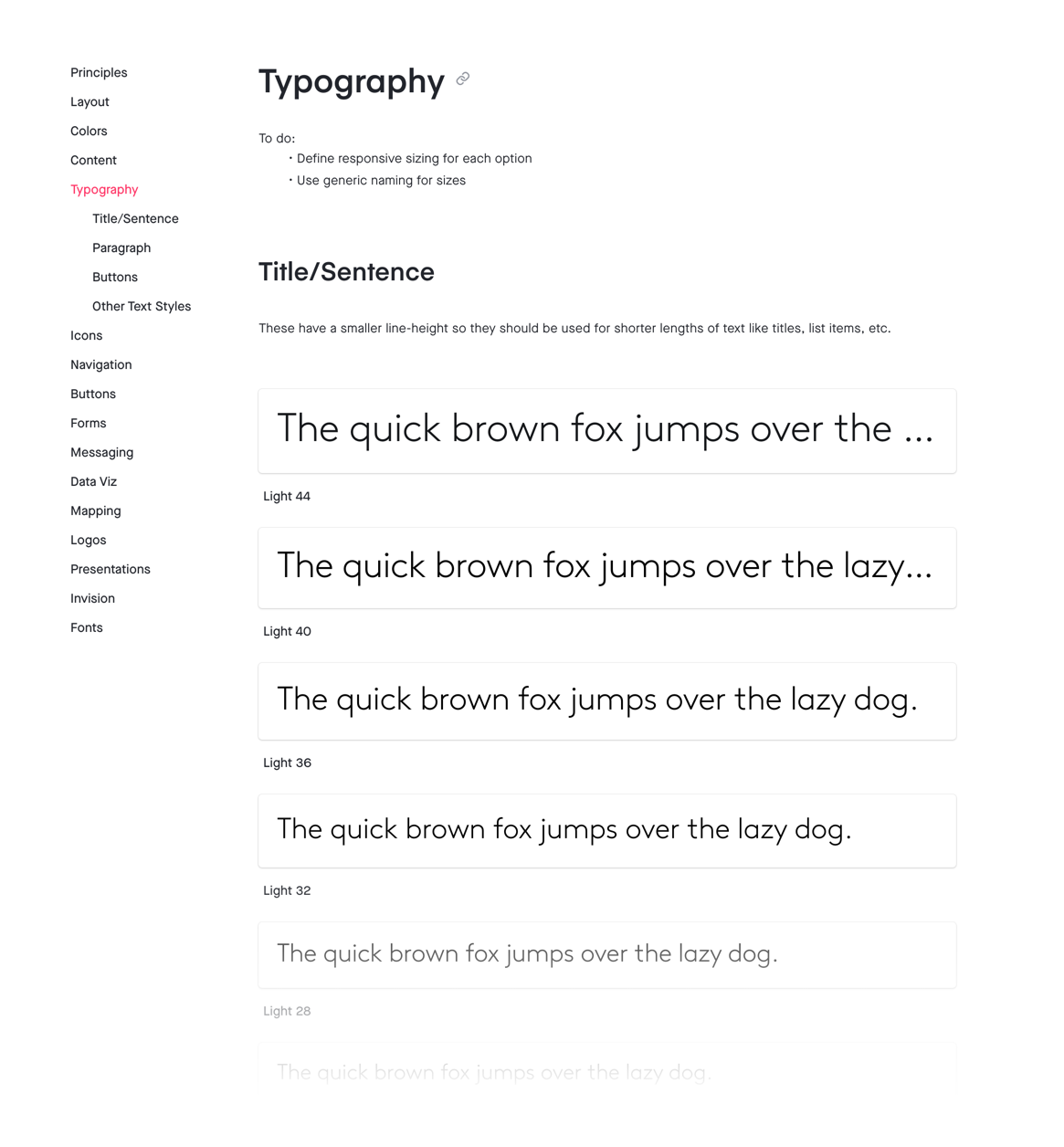
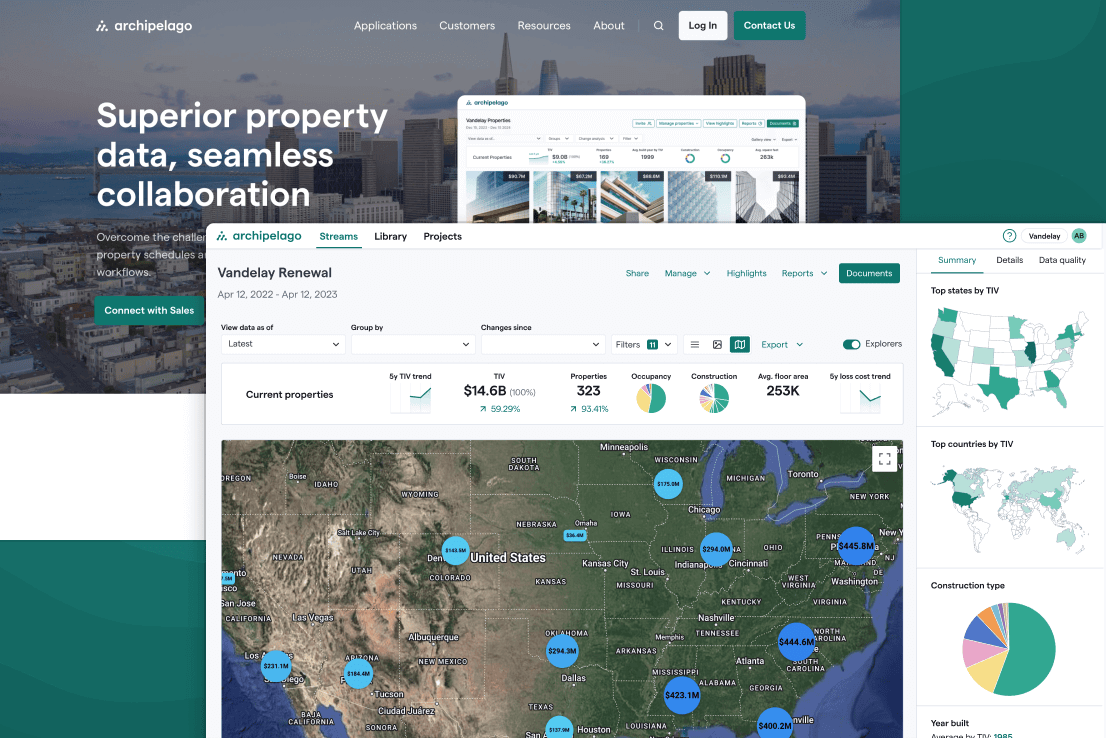
Selection of screens from the LoopNet Design System in Invision DSM, after centralizing documentation and components.
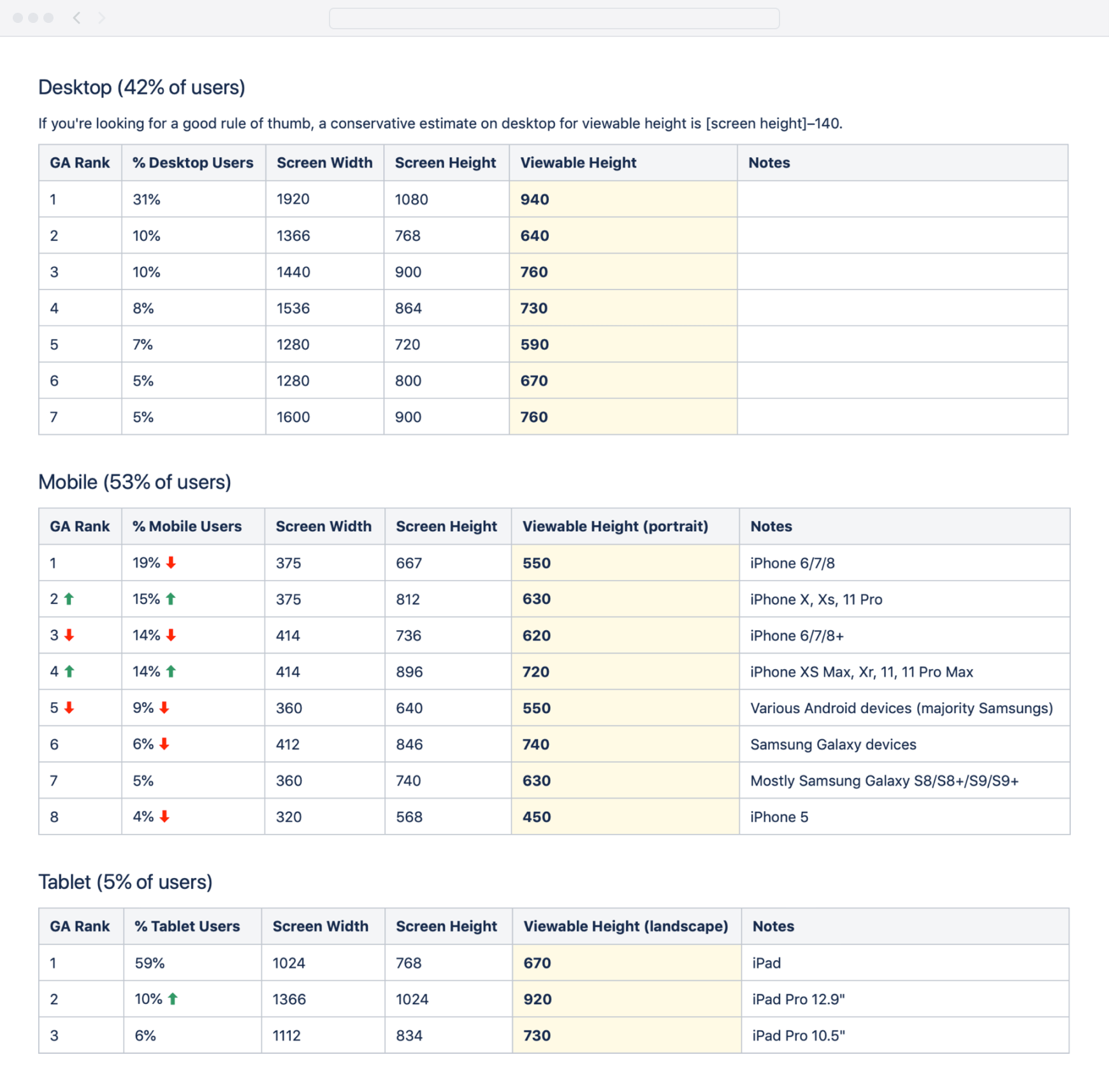
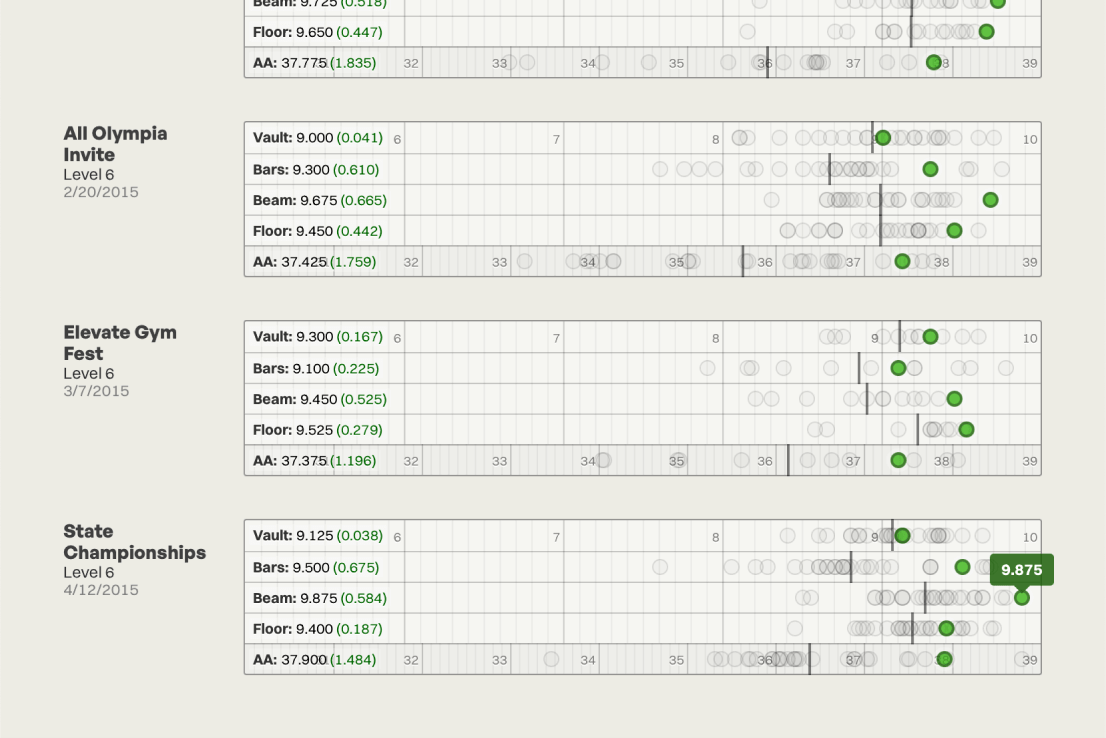
Based on Google Analytics data, every quarter I created a custom report calculating the weighted average of the most popular browser viewport heights for each device category. This was critical for intelligently designing fixed and sticky UI elements.
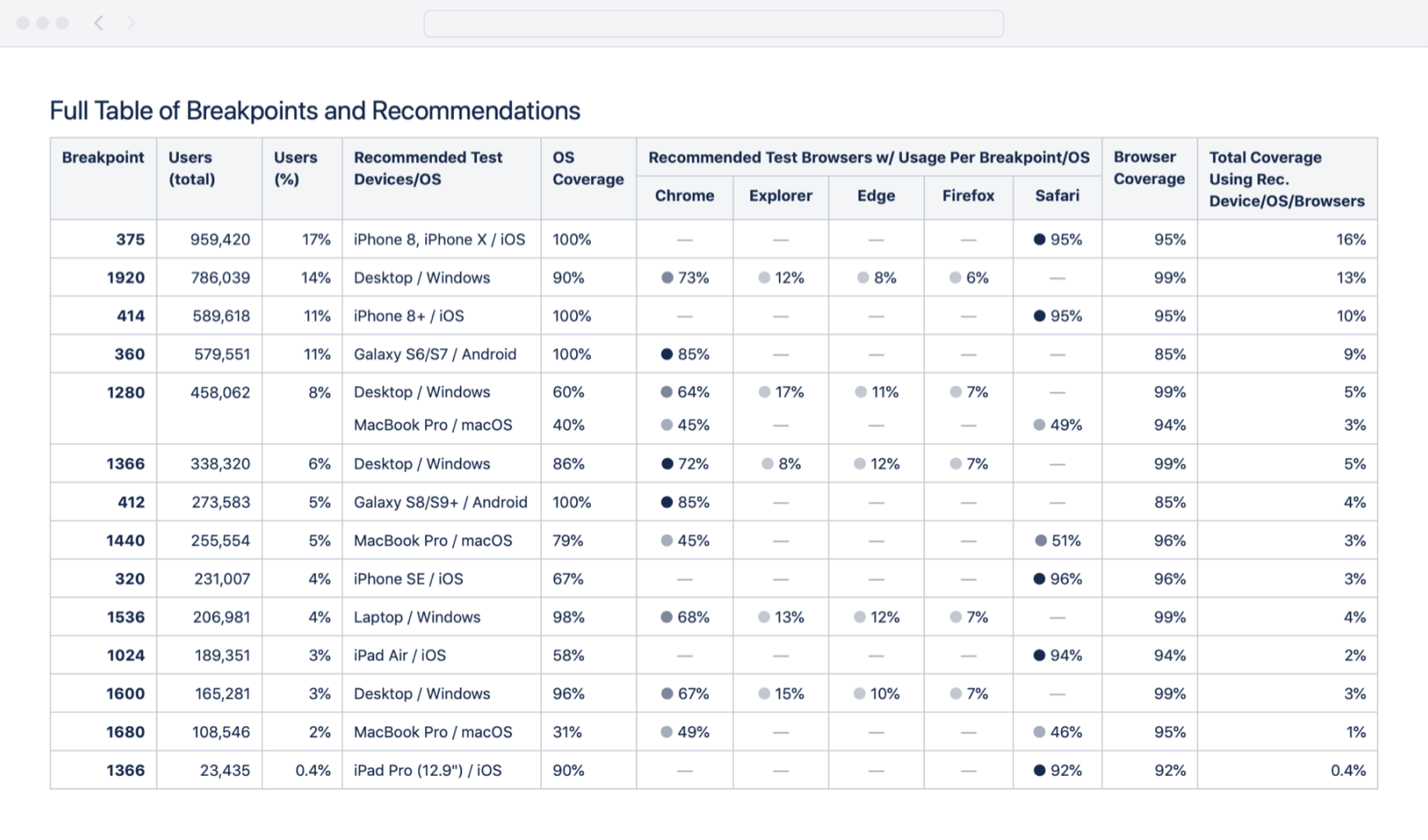
Another quarterly report I created based on Google Analytics data to make sure we were being smart about using the right combination of devices, browsers, and OSes to get the best test coverage.
More Featured Work
Hi, I’m Josh Fallon — a principal product designer in Los Angeles with several years of in-house experience managing, designing, and launching products on web and native platforms for both large organizations and startups. More about me