Surefront bulk upload
Allowing customers to more easily import their catalog data helped break down the biggest barrier to onboarding new users.

Highlights
Key takeaways
- Importing products was opaque and required white-glove service from CS
- I designed an update that provided a drastically better onboarding experience
- I took a brief side quest and improved the entire app UI directly in code
- Better UX allowed customers to self-serve and start using the app without help
Intro
Break out of your cells
Surefront is a B2B enterprise app that enables retail buyers and suppliers to seamlessly collaborate on projects, quotes, and orders. In what appears to be a recurring theme in my career, our mission was to move customers away from using spreadsheets and email to collaborate on mission-critical business processes. I was Director of UI/UX for this project.
Objective
There has been an error
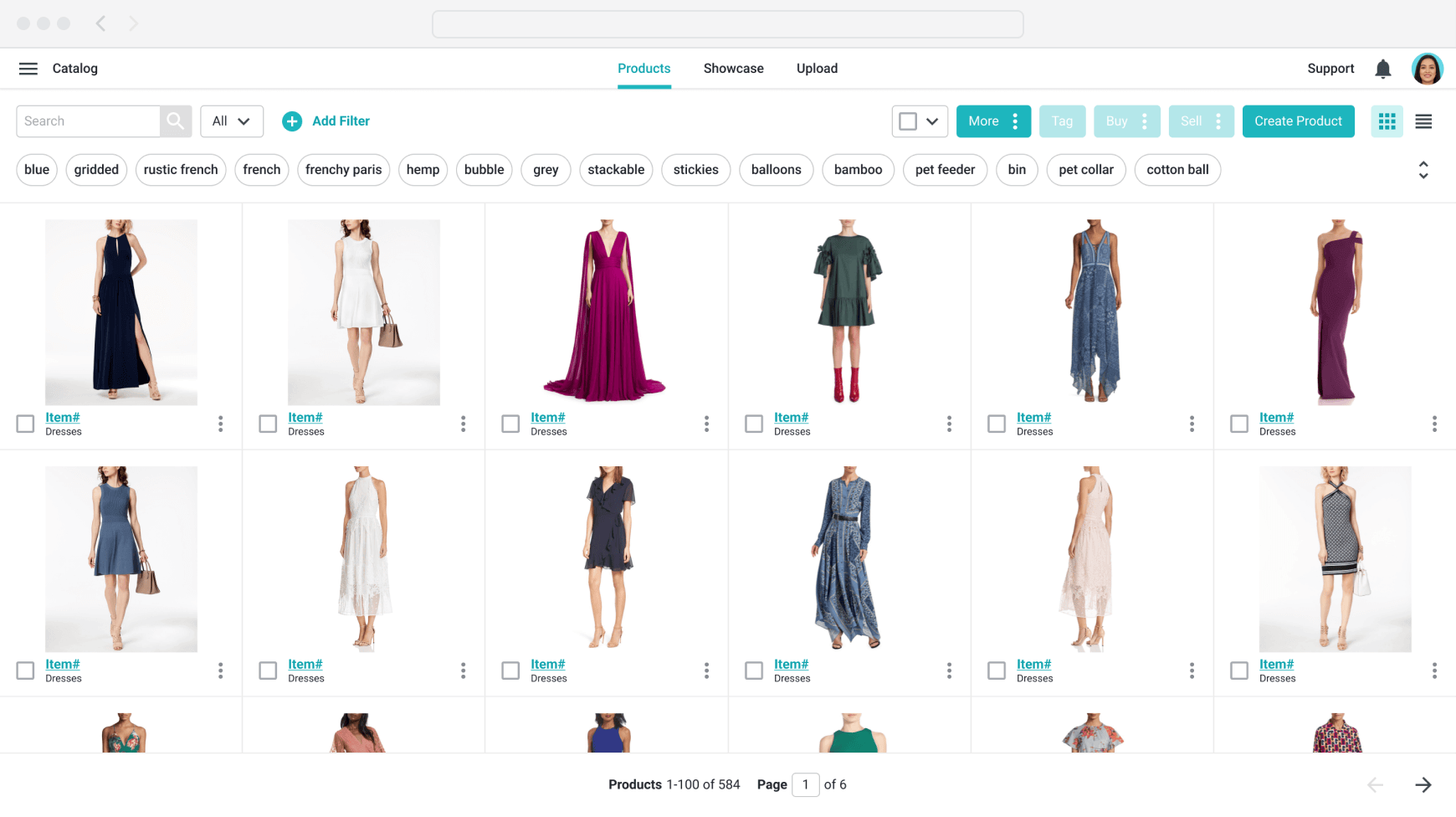
The first "aha moment” on the Surefront platform is when customers see their product data, which up to that point has typically been confined to a spreadsheet, beautifully brought to life in Surefront's centralized catalog. However, getting data on the platform for the first time was often a frustrating experience that resulted in multiple failed uploads, blindly navigating vague error messages, and usually ultimately required white-glove treatment from our customer service team.
Our goal was to shorten our customers' time-to-value experience by enabling them to efficiently get through the bulk upload flow on their own.
Process
Show me the data!
The existing flow had customers map their field names to Surefont's standardized field names offline and then upload to the Surefront platform for validation and processing. I learned from customer feedback and interactions with our CS team that the biggest point of frustration during the bulk upload flow was encountering errors on the initial upload and then constantly reuploading a CSV or spreadsheet and hoping the error was fixed.
Our hypothesis was that enabling customers to preview and map their uploaded data on the Surefront platform with contextual validation messaging would result in a better UX and less overhead for our CS team.
I researched several platforms to analyze existing design patterns for this problem space. Uploading data, mapping “your fields” to “our fields”, and displaying a preview of the data to validate was a very common pattern in apps like Intercom, Airtable, Flatfile, and others. Before moving into design exploration, I validated the general direction with engineering to make sure there weren’t any red flags.
I tried a few different approaches to breaking up the steps into separate screens, but what ended up resonating the most in feedback sessions was combining the data preview and field mapping into the same view. Engineering endorsed the concept, so we moved forward with that direction.
With the core interactions in place, I continued rounding out the UX by making sure we offered at-a-glance guidance for prepping the file pre-upload on the landing page, as well as a link to help documentation if needed. I also added coaching on the data preview/mapping page to make sure users understood what the different data types of fields were.
Side quest
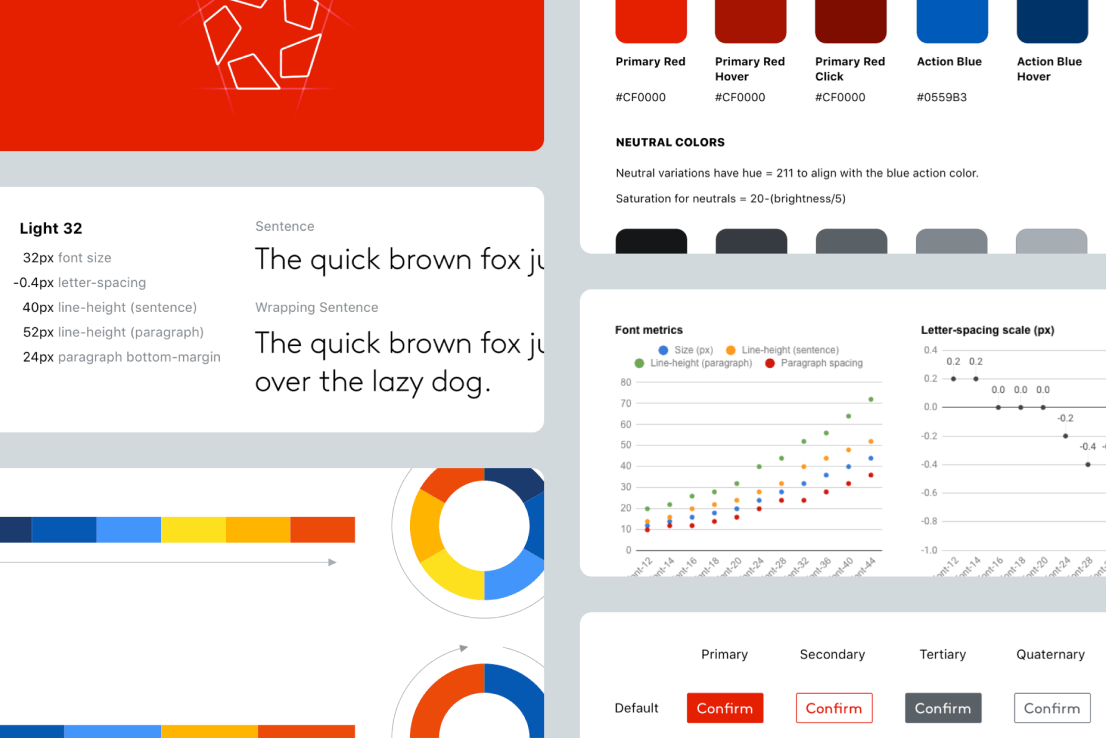
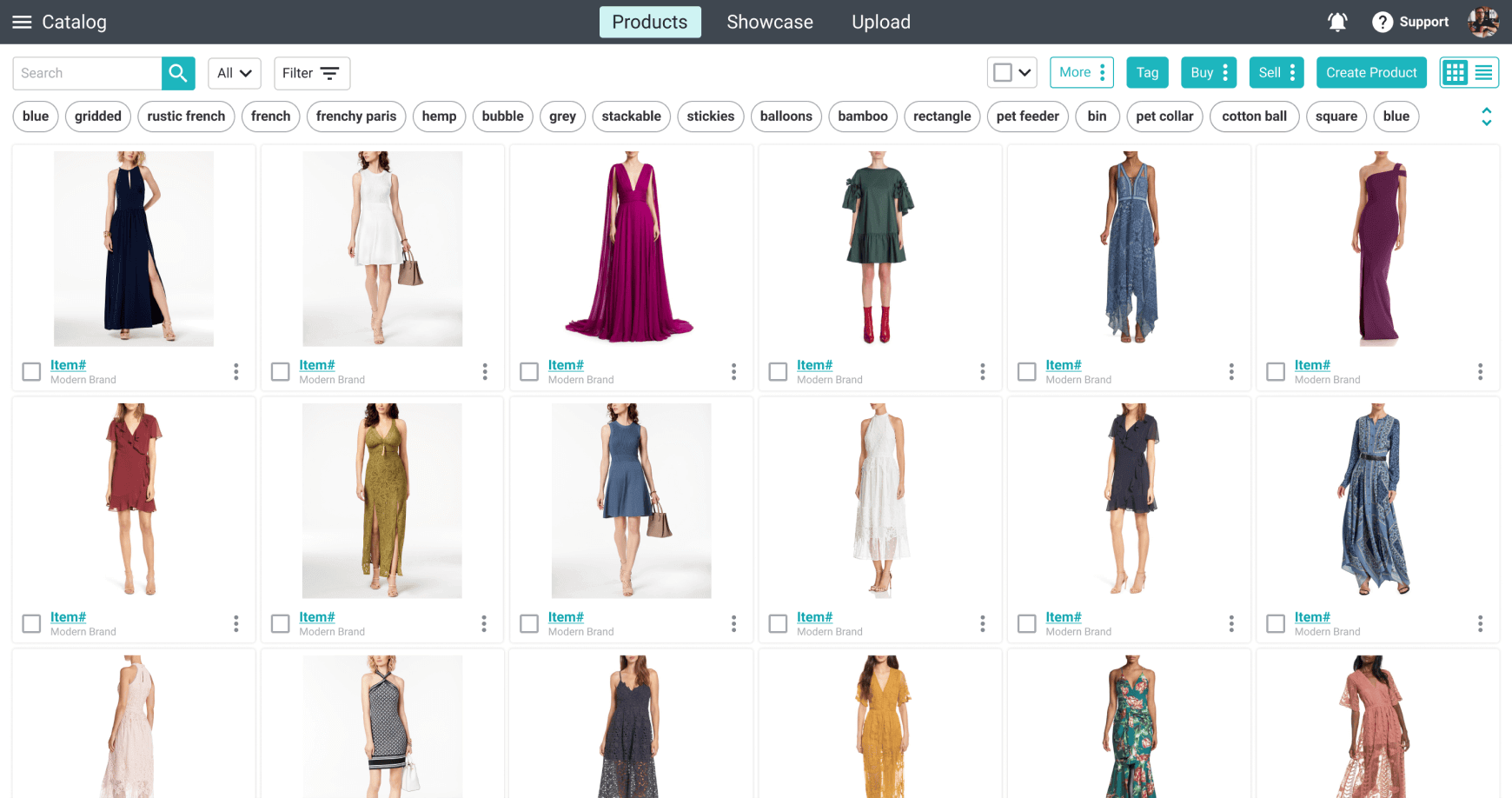
As the engineering team was sprinting to build out the new and improved bulk upload, I took on a side quest to improve the overall UI of the platform. Since I first joined Surefront, it was routinely acknowledged that the platform UI needed some love. Our CEO would say the app "makes me feel like I'm at a funeral" because the top naviagation bar was so dark and heavy, weighing down the rest of the light interface. In addition, the type scale was wildly inconsistent, shadow effects were overused, and there was a noticeable lack of padding throughout UI components, causing the app to feel too dense.
Justifying this type of work is tough, especially at a startup when you're laser-focused on building new features to find market fit and win customers. However, sometimes you just have to do the damn thing. My team had a good lead working ahead of engineering, and I knew my front end chops were good enough that I could pull it off without any help from engineering in a few days.
I made the pitch to the heads of product and engineering and got approval to timebox this adventure to 2–3 days. I started by working with the designer on my team to strategize around the specifics for what we wanted to change. We settled on the general approach, agreeing that we'd pair on the design and iterate in code.
I got my local environment set up and went to town updating the UI by almost exclusively updating HTML and CSS. I helped my designer get her local environment set up so she could review my pull requests for feedback. We jammed through it in 3 days and got the app looking much cleaner and more consistent. I checked all my updates in and it rolled out with the next release.


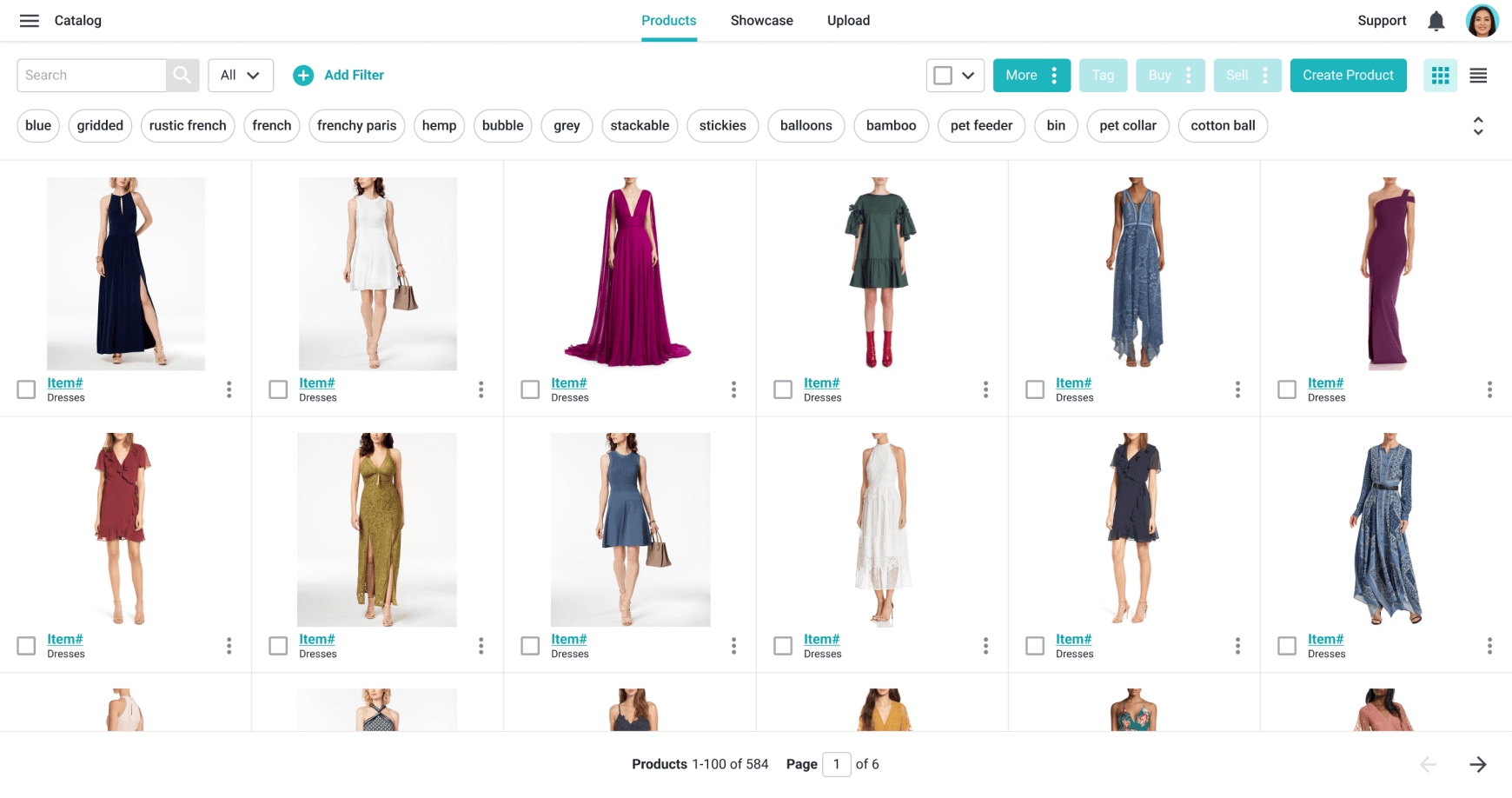
Before and after of the UI updates, using Surefront's catalog as an example. Drag the arrows to slide side to side.
Results
You just got self-served
The feature launched and as expected, we saw a drop in the level of support customers needed to onboard their data. One unanticipated update we made as a follow up based on customer feedback was to create a page with a history of bulk uploads, so that if a customer needed to restore their catalog to a prior point in time they had a snapshot of that data.
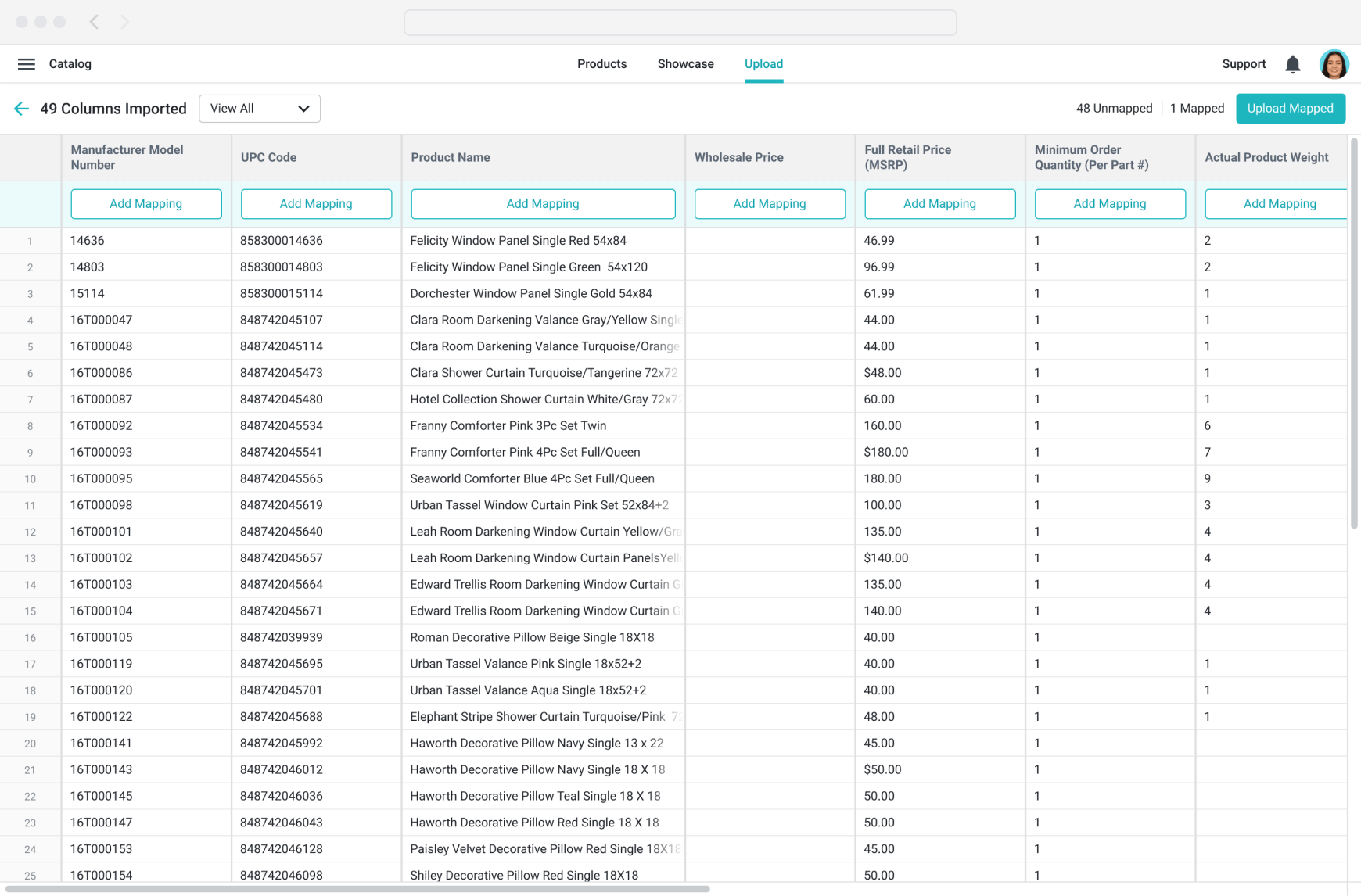
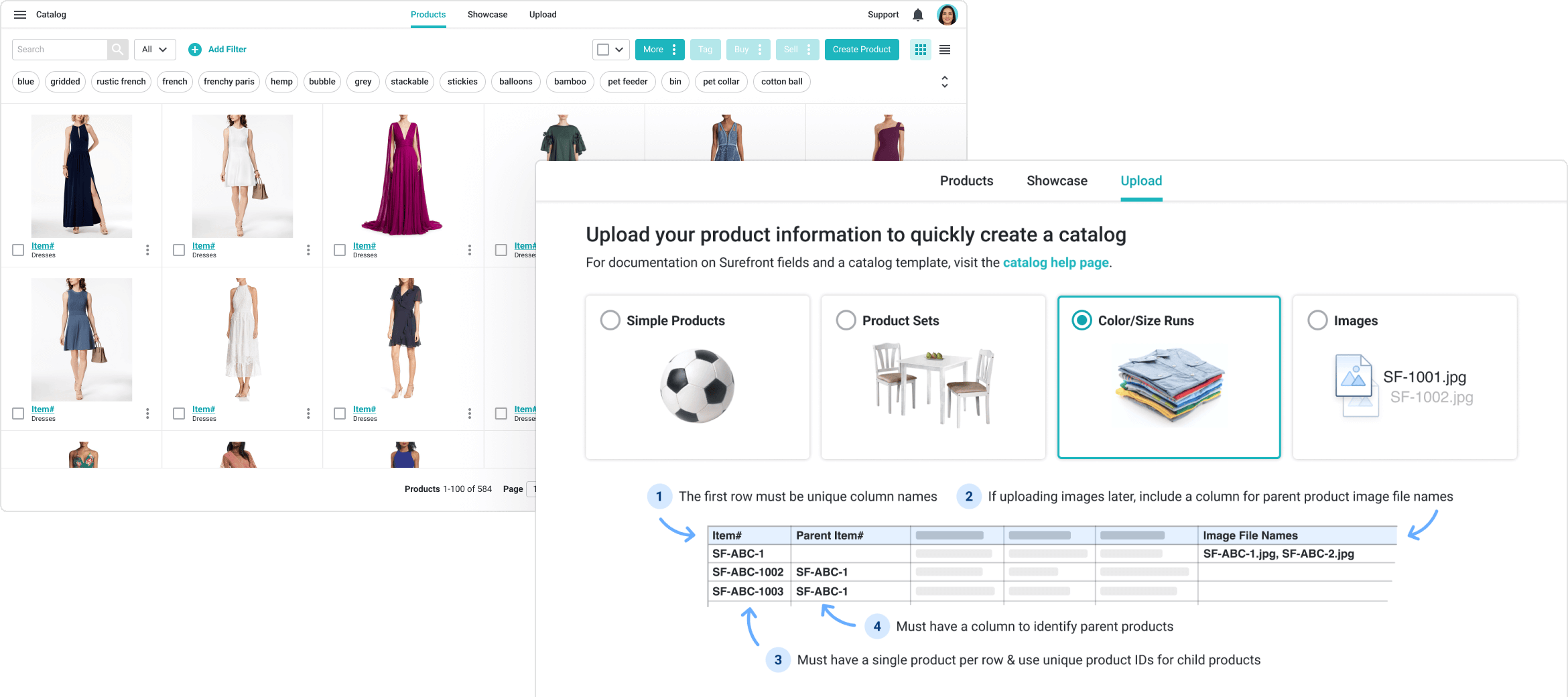
The new bulk upload experience, which provided customers with a chance to preview their data, map columns to standardized or custom fields, and see which data failed validation so they could make adjustments prior to uploading.
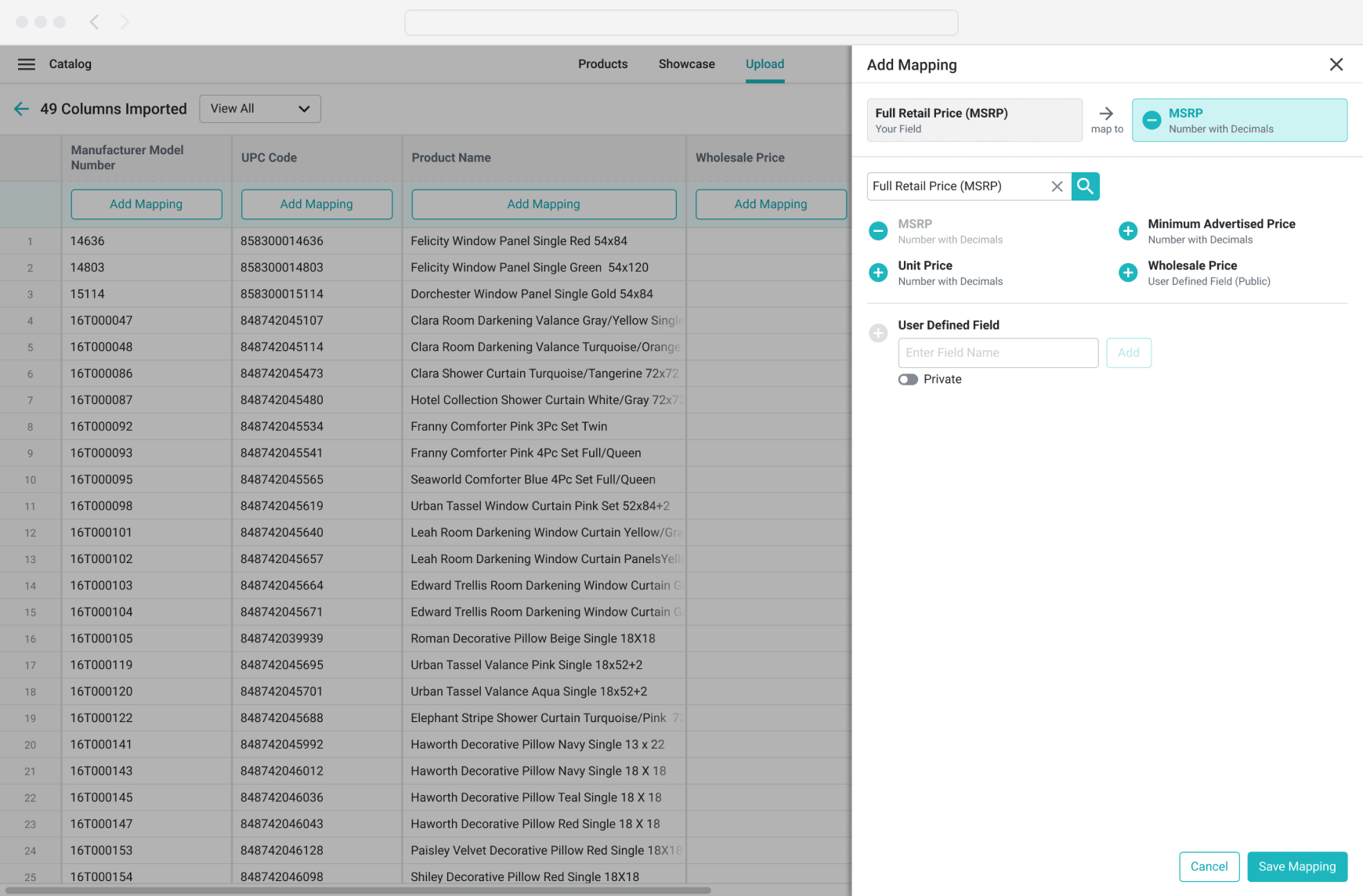
The mapping drawer allowed customers the ability to easily map their data to standard fields or create custom fields to align with their business practices.
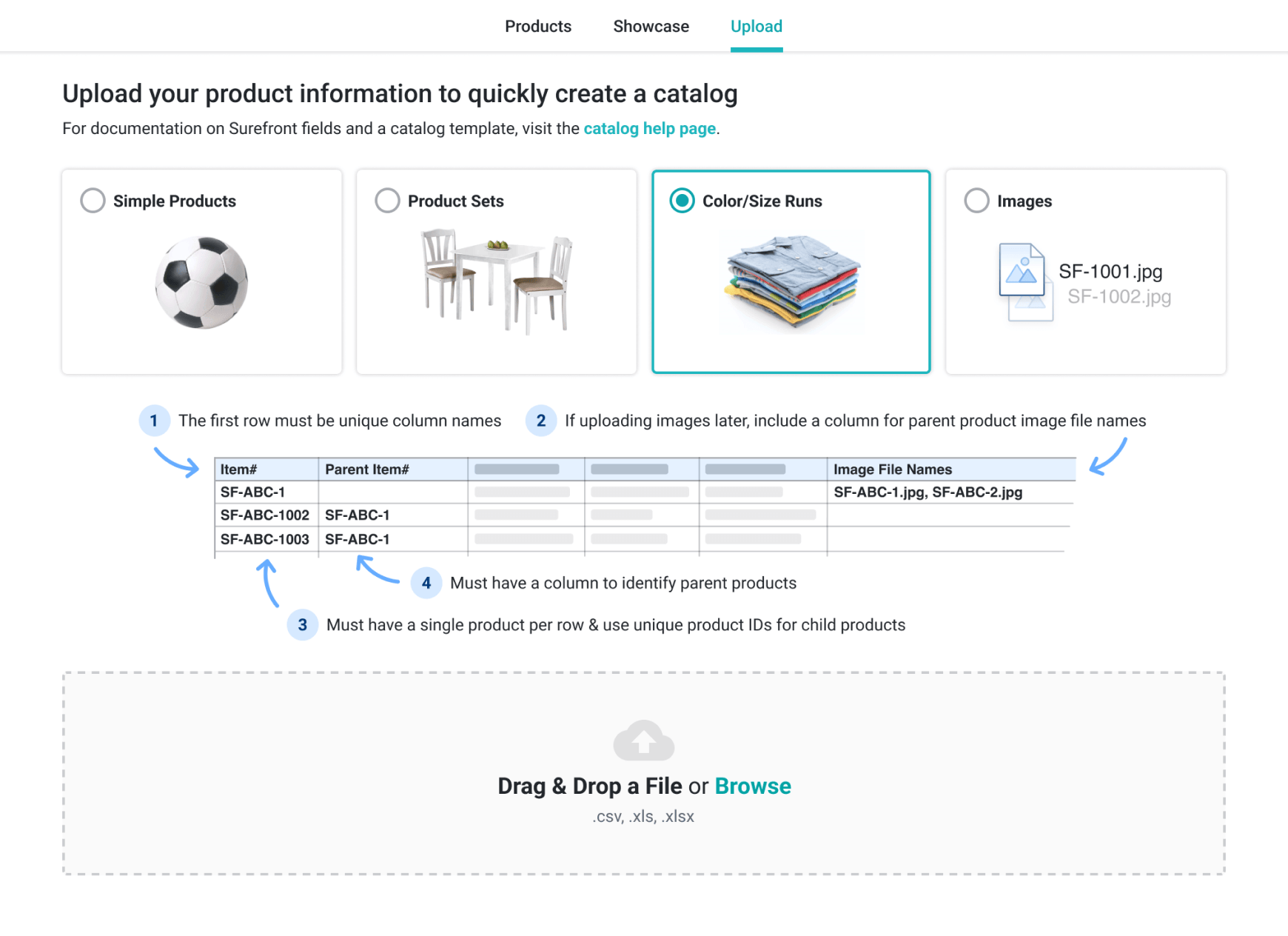
The improved Bulk Upload landing page, with simple high-level guidance for how to best prepare data prior to uploading. We intentionally focused on addressing the most common errors that tripped up users based on feedback from the existing upload experience.
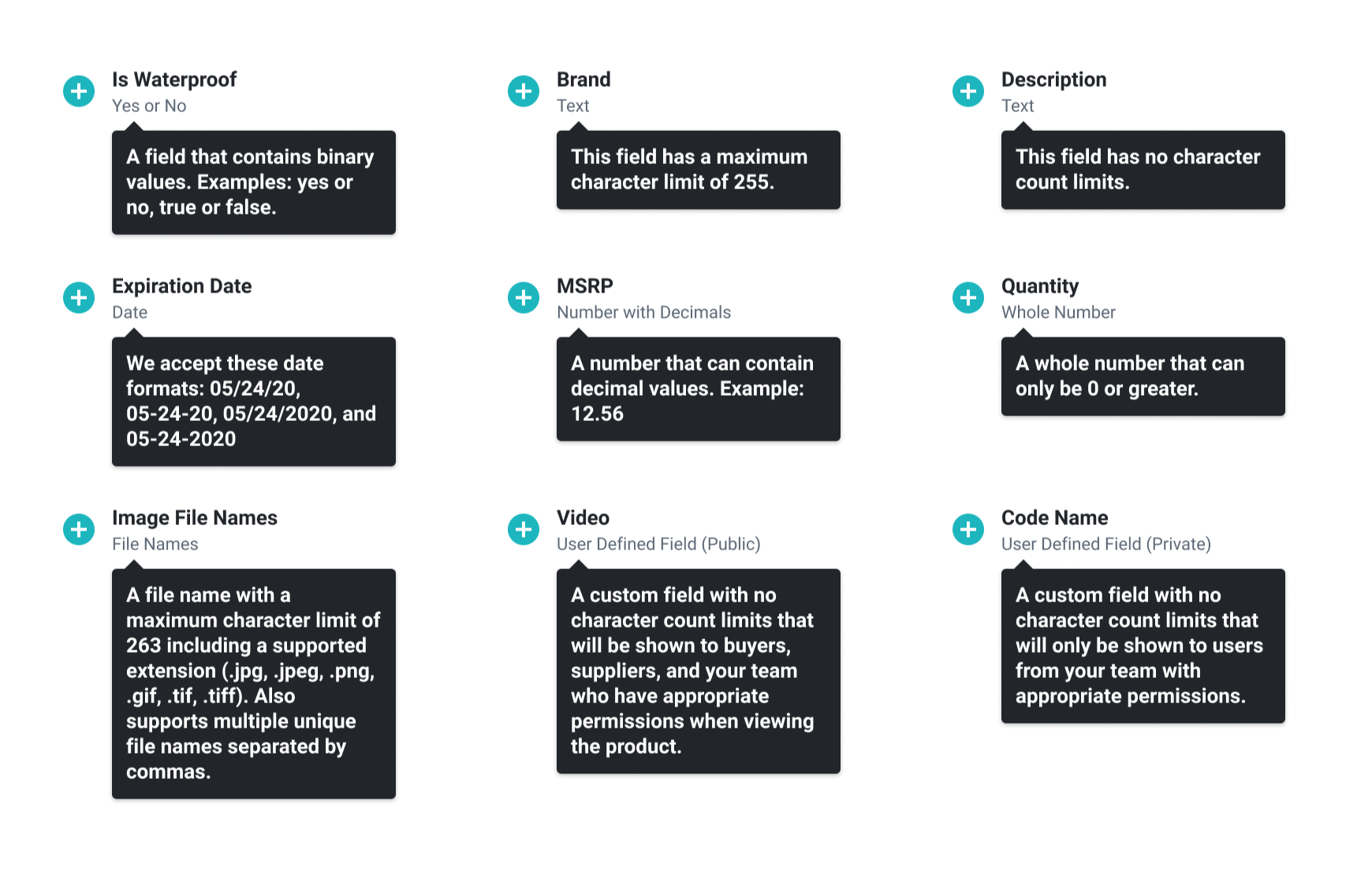
Along with allowing users to map their data to Surefront fields, we had to be explicit about the types of data each field supported to prevent validation errors. To provide clarity, we labeled each field with the data type and offered a tooltip with detailed examples and descriptions.
After a successful upload, customers would see their products in the catalog, beatifully presented and ready for collaboration and sharing with colleagues and business partners.
Postmortem
Ready for my close-up
One thing I fell in love with during this project was video handoffs (I know, "handoff" isn't the ideal word to characterize how design should work with engineering. But for this specific purpose it has a nice ring to it). Our team went fully remote in March 2020, and as we grew we hired engineers across several different time zones. I noticed it was rare to have everyone in planning meetings together, so I began recording brief (usually 3–5 minutes, never longer than 10) video walkthroughs to explain and accompany my latest rounds of mockups.
This served a few purposes — 1) anyone on the team could watch them asynchronously, 2) they could be attached to tickets and rewatched when needed, and 3) for backlogged/deferred work, I could just play the video in future planning sessions instead of trying to remember and present designs on the fly that might be weeks old. Video handoffs became standard practice for the product team, and over the course of the next couple years while I was there we recorded upwards of 100 videos.
Something else worth mentioning — during design exploration I pushed for auto-mapping fields based on exact and close name matching, but that was too much work for the initial launch. Even if we only auto-mapped fields with exact matching names, I was confident that it would be a huge productivity boost for the initial onboarding experience.
More Featured Work
Hi, I’m Josh Fallon — a principal product designer in Los Angeles with several years of in-house experience managing, designing, and launching products on web and native platforms for both large organizations and startups. More about me